What is it about?
A two-column stage on a website refers to the layout where the content is arranged in two parallel columns. This layout offers several advantages that can help improve the user experience and effectively present and organize information.
Two column stage
THE module for aesthetic content division.
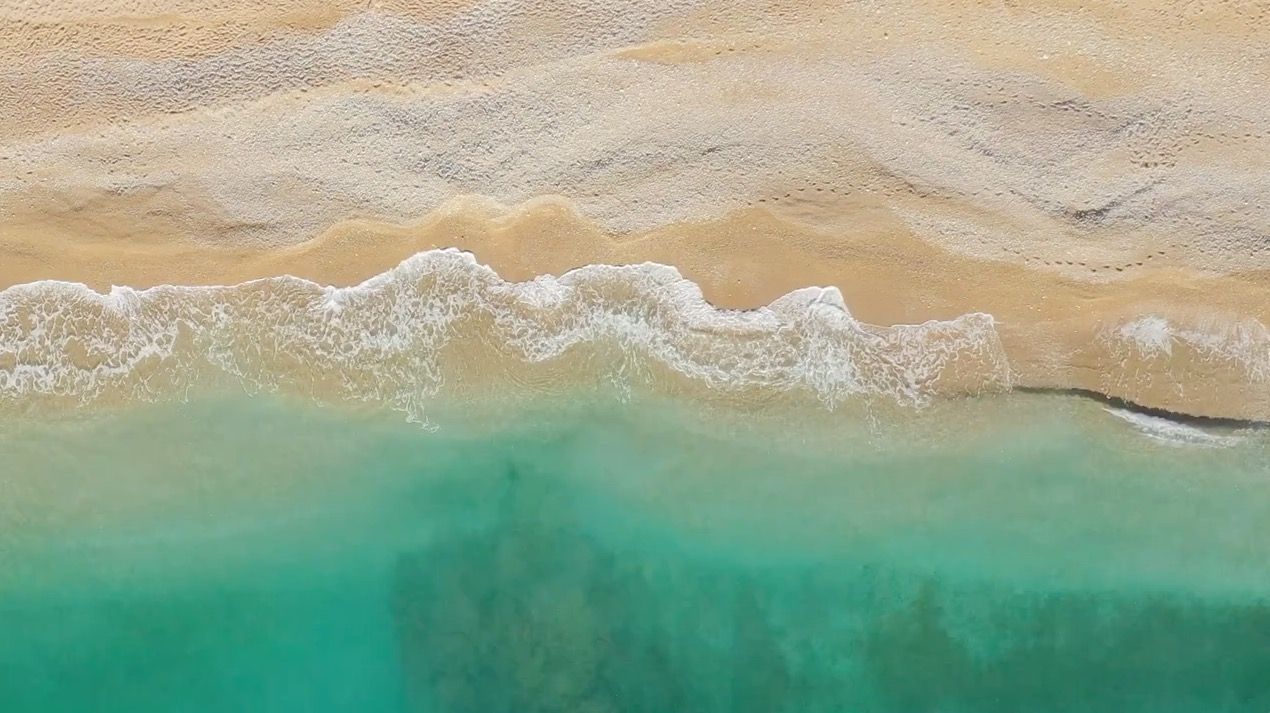
Mobility and sea
Two column stage with HG image + text
Continuous texts can be broken up with images. In this two column stage, the image has been placed as a background image in the frame stage and the text has been given a coloured background. The position of the background image and the text can be swapped so that the text appears in the left-hand column.
Two column stage with HG video + text
Continuous texts can be broken up with videos. In this two column stage, the video has been placed as a background video in the frame stage and the text has been given a coloured background. The position of the background video and the text can be swapped so that the text appears in the left-hand column.
two column stage
with background image on the left
mobile display: the order in which the columns are displayed is swapped, i.e. the right-hand column (text) is displayed first, then the left-hand column (image).
There is a caption here
which is maintained directly in the text with a media element
This is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Placeholder text is useful for testing layouts and visualizing design elements. It allows designers and developers to focus on the aesthetic and structural aspects of a project without the distraction of actual content.
"Here is a quote that matches the topic. This can be used to visually break up pages. Instead of a quote, you could also include a guest comment or a tip from the editorial team." - Max Mustermann
Two column stage with HG image + text
Continuous texts can be broken up with images. In this two column stage, the image has been placed as a background image in the frame stage and the text has been given a coloured background. The position of the background image and the text can be swapped so that the text appears in the right-hand column.
-
The image and the text take up the entire width of the screen.
-
The text does not wrap around, and background colours can be used behind the text.
-
Elements such as buttons, vertical checklists, headlines, text and facts can be placed vertically.
Theres a caption here in style M
and here is a subtitle in style XL which makes it look bigger
An image as a PNG has been inserted in the right-hand column in the text with the media element so that the logo does not have an additional background. A colour has been selected as the background for the stage. Alternatively, a background image that shows a structure such as fabric, wood, wallpaper etc. could be selected as the background and thus only acts as a subtle background.
There is a caption here.
which is maintained directly in the text with media element
This is a placeholder text commonly used to demonstrate the visual form of a document or a typeface without relying on meaningful content. Placeholder text is useful for testing layouts and visualizing design elements. It allows designers and developers to focus on the aesthetic and structural aspects of a project without the distraction of actual content.
columned stages are a great thing
demanding down to the last letter
lines of text presented in a visually appealing way

Two column stage with animated disturber
The disruptor is maintained in the stage settings.
In this stage, the columns are divided 2/3 1/3 and a space has been maintained between the two columns for editorial purposes.
In this stage, the columns are divided 2/3 1/3.
This is a 1/3 2/3 stage
In this stage, the columns are divided into 1/3 and 2/3. There is a video in the 2/3 stage and the test is highlighted with a transparent box.