What is it all about?
The text-media combination on websites offers many benefits, including better communication, increased visual appeal, improved user experience and more effective delivery of information.
Text and media
The perfect connection for content staging
Here is a heading in XXL
Example of only part-bolded subtitle
with line break in M
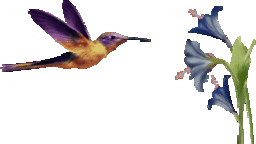
For articles and longer texts, it is best to use a text-image element. This breaks up the text. The image appears on a mobile above the text. If there is a headline, it appears above the image. However, the headline can also be omitted.
Bolding important points within the text or inserting bulleted or numbered lists is also good for online readers. Links can also be added to your text.
Numbered list left aligned
- numbered list first entry
- numbered list one further entry
Centered enumeration:
- Enumeration entry 1
- Enumeration entry 2
- Enumeration entry 1
further information after a bold headline - Enumeration entry 2
Barrier-free accessibility
To ensure accessibility in accordance with WCAG 2.2, it is necessary to be able
- 3.1.2
to assign an alternative editorial language to individual text passages. This ensures that the text is pronounced correctly in the voice output.
Here is an example of an German text passage: Mediengalerie and a French text passage: Champagner. - 3.1.4
to store editorial explanations for abbreviations.
For example, with mouse over, the editorially maintained explanation is displayed for the underlined term.
This is the heading in XL
This is the subtitle in L
It's the same old story everywhere. The layout is ready, but the text is a long time coming. So that the layout doesn't stand naked in the room and feel small and empty, I step in: the dummy text. Created precisely for this purpose, always in the shadow of my big brother "Lorem Ipsum", I am happy every time you read a few lines.
To make this section more engaging, the text is displayed in two columns. This requires a column width of at least 384px.
This is a subheading in L
You see, web standards are the set of rules on which websites are based. So there are rules for
- HTML,
- CSS,
- JavaScript or even XML;
Words you may have heard from your developer before. These standards ensure that everyone involved gets the most out of a website. In contrast to earlier websites, for example, we no longer have to program two different websites for Internet Explorer and another browser.
The text breaks when it reaches the image. If the text is this long, the image should be on the right, otherwise the wrap will not look good. The view with lots of text and wrapping is particularly useful for longer articles (blog, news). For an inspirational overview with a lot of text, several text-image stages are more useful. The view can then be broken up by alternating left/right images. If you do not want the text to break up, a two-column stage must be used.
Another headline in M
All you need is a page that - when properly designed - works on different browsers on the web, but is just as suitable for printing or displaying on a cell phone.
- Mind you: one page for all formats. What a relief.
- Standards save time on development costs and ensure that websites are easier to maintain later on.
Of course, only if everyone adheres to these standards. This applies to browsers such as Firefox, Opera, Safari and Internet Explorer as well as to the display on cell phones.
"And what can you do for standards?"
Simply ask your designers and programmers to create standard-compliant websites. Your budget will thank you in the long run. I would also like to thank you for reading to the end.
Full-width article container
This article container is configured to display its editorial content across the full content width, aligning it flush with the other content elements.
To enable this layout, the “Article container full content width” option must be selected in the TYPO3 backend within the article container content element.
This is the title (style L)
The subtitle (style M) is displayed below the title per default
The subtitle (style M) is displayed above the title
This is the title (style L)
Swapping titles and subtitles is possible due to a TYPO3 backend option.



![[Translate to English:] Hier steht der Titel [Translate to English:] Hier der alternative Text](https://web.destination.one/fileadmin/_processed_/e/8/csm_heidelberg-5360729_f1d37ba80e.jpeg)